
Bootstrap kodlama zahmetini en aza indirgeyerek bizleri her websitesi için mobil arayüz tasarlama derdinden kurtaran bir CSS kütüphanesidir. Bizler sadece HTML altyapısını yazarak ve belli divlere classlar atayarak Bootstrap’ın bize verdiği bu hazır CSS kütüphanesini en güzel şekilde kullanmaktayız.
Bootstrap sayesinde dakikalar içerisinde web siteleri tasarlayabilir, onları kolaylıkla hayata geçirebilirsiniz. Bootstrap’ın en önemli özelliği ise kendiliğinde responsive yani mobil duyarlı bir tasarım olmasıdır.
Bootstrap Ne İşe Yarar?
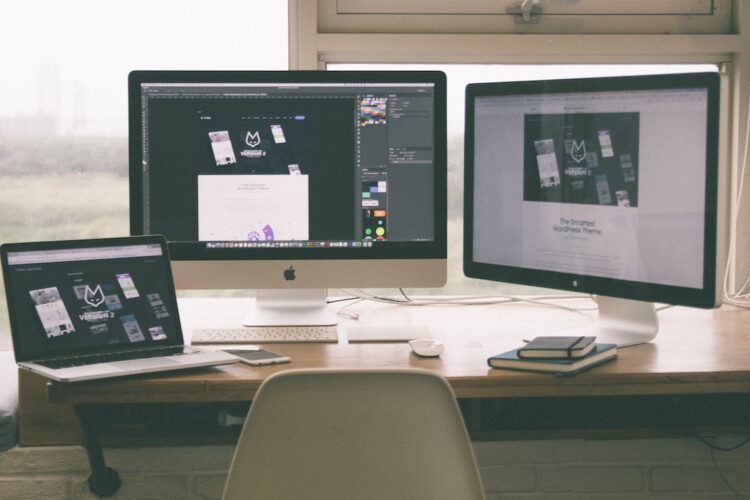
Normal durumlarda eğer bir arayüz tasarlıyorsanız bu arayüz için ek olarak bir de mobil uyumluluk tasarımı yapmanız gerekmekte ve her ekrana özel olarak tasarımlar kodlamanız gerekiyor. Ancak bootstrap bu zorunluluğu ortadan kaldırarak kolaylıkla her ekrana uygun bir arayüz tasarımını saniyeler içinde ek emek harcamadan sunuyor.
Bugün herhangi bir tasarım sıfırdan kodlanıyorsa içerisinde mutlaka bootstrap olmaktadır. Çünkü bootstrap hiç olmadığı kadar kolaylık sağlamakta ve zamandan da büyük tasarruf sağlamaktadır.